Webサイトに飛ぶQRコードを作成する
やりたい事
- 以下のものを作りたい。

Macのターミナルから実行
Homebrewが既にインストールされている場合、qrencodeをインストールします。
brew install qrencode
以下のコマンドでQRコードが作成できます。
echo "https://hattyoriiiiiii.github.io" | qrencode -o qrcode_github.png

Pythonのライブラリであるqrcodeではもっと柔軟に作れそうです。
Pythonで実行
Google Colabからも作成することが可能です。
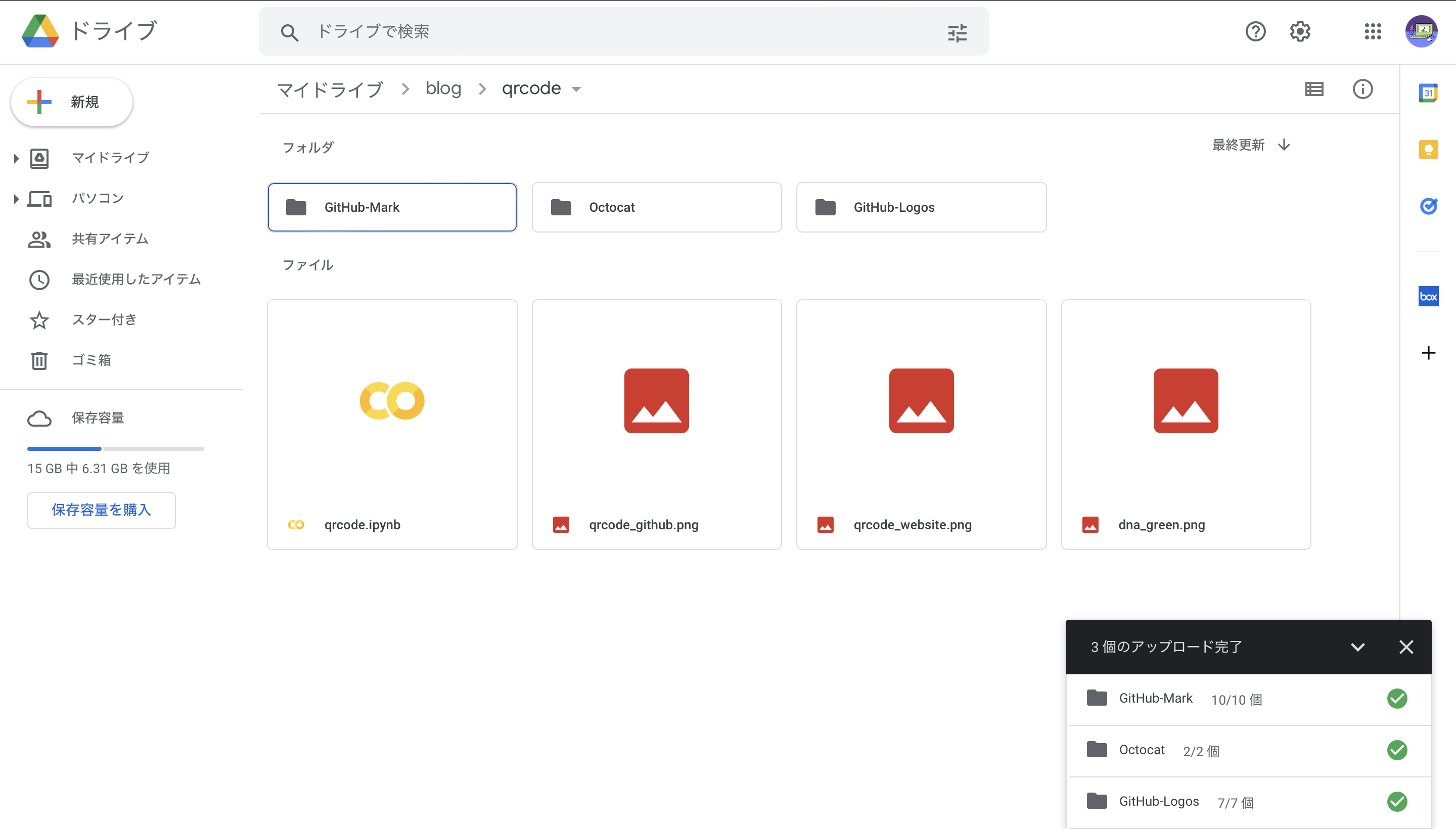
まずは、公式サイトにアクセスしてアイコンをダウンロードします。 次に、Google Driveにドラッグ&ドロップでアップロードします。

Google Colabの使い方は、こちらも参考にしてみてください。
!pip install qrcode
import qrcode
from qrcode.image.styledpil import StyledPilImage
qr = qrcode.QRCode(error_correction = qrcode.constants.ERROR_CORRECT_H)
qr.add_data("https://hattyoriiiiiii.github.io")
img = qr.make_image(
image_factory = StyledPilImage,
embeded_image_path = "/content/drive/MyDrive/blog/qrcode/dna_green.png"
)
img.save("/content/drive/MyDrive/blog/qrcode/qrcode_website.png")


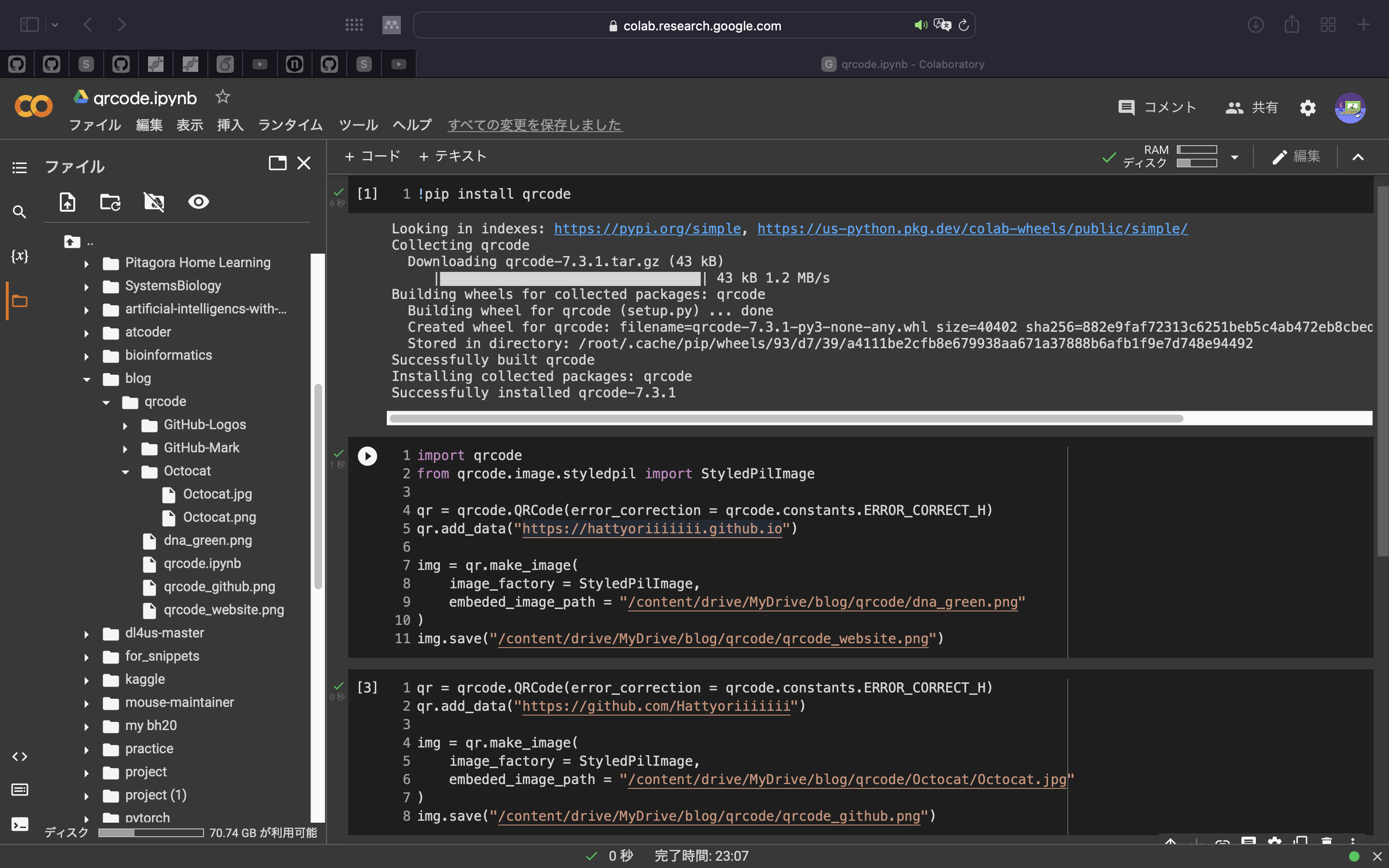
実際には、Google Colab内で、以下のように行いました。

その後、inkscapeで少し編集して完成。